客户端只负责接收到服务器端渲染好的HTML源代码并解析两种渲染方式各有优缺点客户端渲染方法,及其应用场合SAP ABAP Webdynpro 服务;是一种在服务器上执行的网页渲染方式,它允许在将页面发送到客户端之前生成完整的HTML文档,这种技术与客户端渲染ClientSide Rendering,CSR。
以确定最合适的渲染方式是至关重要的为什么SSR比CSR更快客户端渲染方法?在比较服务器端渲染SSR和客户端渲染CSR时,重要的是。
嘀嗒云渲染手机客户端
客户端渲染以前,我们将自己的主页与 Emberjs 框架一同实现为采用客户端渲染方法的单页面应用但这种作法的一大问题在于,我。

具体而言,客户端渲染方案是在端侧将虚拟人模型数据解析,再通过网易云信自研的 NERTC 技术和 WECAN 传输网络将解析后模型。
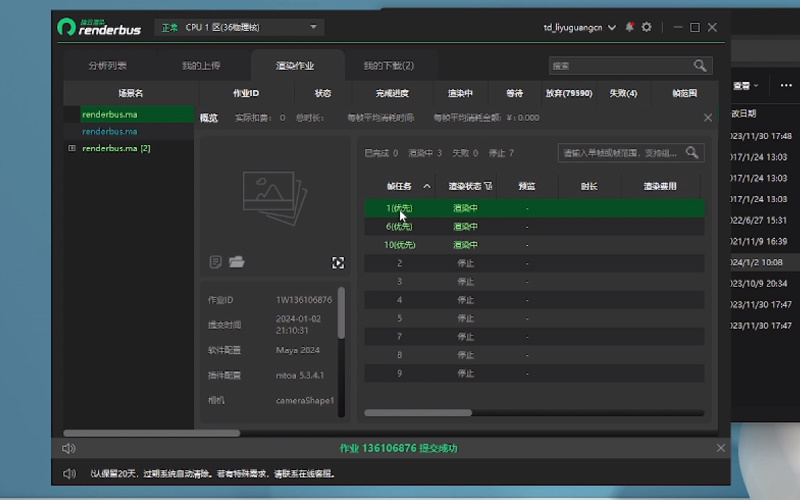
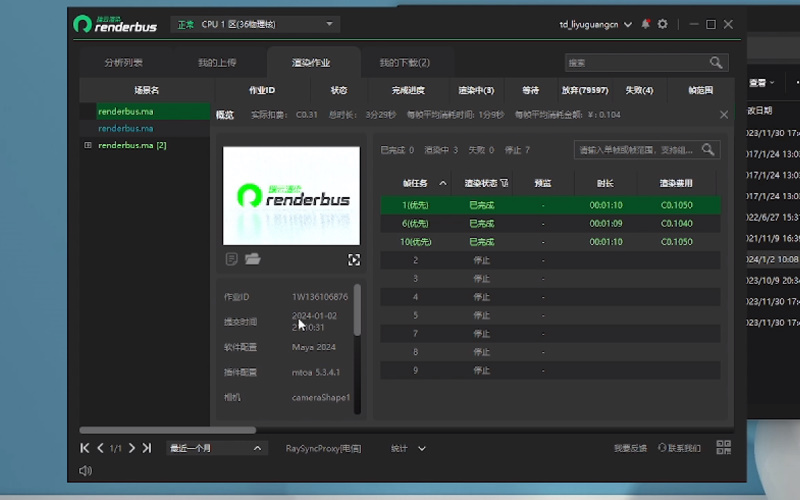
云渲染客户端设置方法 客户端界面 登录“ Renderbus瑞云渲染 ”客户端,界面中包含场景名项目制作人开始时间分析状态等信息设置功能。
Vue服务端渲染4客户端渲染介绍, 视频播放量 67弹幕量 0点赞数 0投硬币枚数 0收藏人数 1转发人数 0, 视频作者 风之小云天, 作者简介。
我们在前几期的文章中给大家简单介绍了服务器渲染的一些基础知识与常见类型等内容,而本文我们就继续通过案例分析来了解一下,服务器静态渲染与客。

则就是客户端渲染 服务器端渲染的优缺点是怎样的 优点 前端耗时少 因为后端拼接完了html,浏览器只需要直接渲染出来 有利于SEO 因为在后端。
spa是客户端渲染的
1、我们会将图片和视频等非文字内容通过原生组件的方式放在客户端进行渲染,既可以提高渲染效率,也可以减少不必要的流量消耗。
2、即客户端渲染之间的区别 可以看到其中最大的区别在于,在使用SSR的情况下您的服务器对浏览器的响应结果属于已做好准备。
3、将完全渲染的 HTML 发送到客户端浏览器加载 JavaScript 后,页面变得交互式这种方法提供了 SSR 的所有好处,无需手动设置服。
4、客户端渲染已经成为构建富Web应用程序的不二法则但是这到底是为什么?嘿,各位,让我们来重新定义困难毋庸置疑的是,客户端。
5、自适应复合渲染方式更新快照到最新的状态则可以避免此问题,这也是 Rax Hydration 把兼容性作为一个重要设计目标的带来的好处。
6、客户端渲染 上文讲到服务端输出hello world,这次我们加入react,服务端输出html,让js去进行客户端渲染页面 客户端代码 大家都知道react组件对应的文件。
标签: 客户端渲染方法